學習寫Android App很困難嗎?? 真的不會...
本系列文章分享會以『MIT App Inventor』為主做介紹及說明
對有心想入門的邦友相信會有一定的幫助
今天開始進入另一個話題--「畫圖元件」
前一陣子,有個App開了幾天的話題,就是畫個圖傳送給朋友去猜你畫了什麼
這個App的主要功能畫圖用的元件就是我們今天要介紹的[Canvas]元件
只要把它拉到畫面上,右邊就會出現它的屬性
一、BackgroundColor:Canvas的顏色
二、BackgroundImage:底圖
三、FontSize:顯示文字大小
四、LineWidth:線的寬度
五、PaintColor:使用顏色
六、TextAlignment:文字對齊方式,靠左、置中、靠右
七、Visible:是否顯示
八、Width:寬度,練習時建議使用 300 pixel
九、Height:高度,練習時建議使用 300 pixel
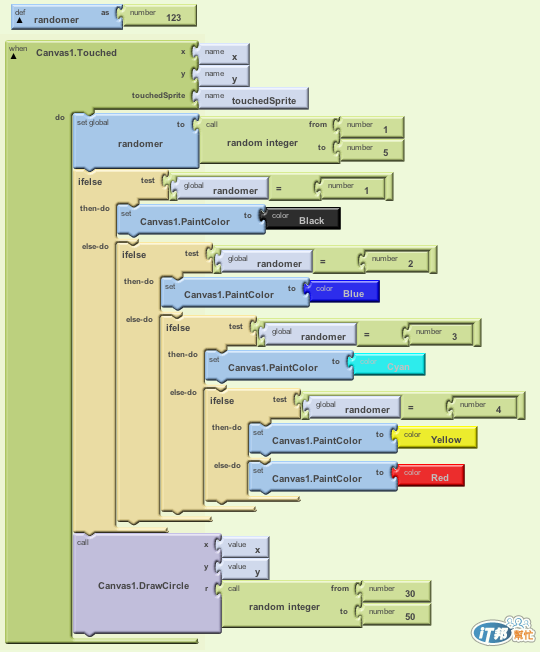
那我們就來看看程式拼圖塊的部份
當我想要畫一個圓時,對它而言,就是點一下,它就會依照你的設定畫製一個圓點
所以點一下,我們就選擇使用『Touched』這個拼圖塊
當把這個拼圖塊拉出,它會自動產生紅框處的相對應拼圖塊
然後再拉出『DrawCircle』拼圖塊
紅框處為抓取按下點的『X』與『Y』坐標值
那要怎麼才能知道坐標值是多少呢??
這個嘛,我也不曉得,不過這個坐標值它可以自動取得
由下圖處就可以拉出X與Y的坐標值
然後,再放上第三個圓的半徑大小,這樣就完成了
邦友們可以自行在家試試看,看看圓是否可以畫的出來.. ![]()

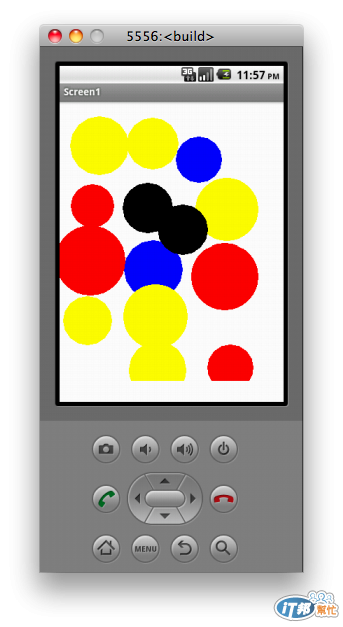
報告,圓畫出來了

我稍微加了一小段程式
以亂數隨機決定半徑及顏色(五種)

這麼猛.....害我們連抄都不知要怎麼抄....![]()
看到你說要抄,海棉寶寶就發威了![]()
海綿大果然很認真在學習
而且還能夠舉一反三
![]()